메신저에 컨텐츠를 더해 진화하고 있는 LINE. Life on LINE!
2011년 메신저로 시작했지만, 2020년 현재는 라인 앱을 필두로 라인과 연관된 패밀리 서비스들도 많이 늘어났습니다. Life on LINE에 맞게, 아침부터 저녁까지 유저에게 필요한 패밀리 서비스들을 그 중심이 되는 라인 앱에 계속 추가하고 연계시키다 보니, Home/Chat/News/Wallet 등 각각의 탭에서 컨텐츠 노출이 많아지게 됩니다. 기존 메신저 화면 구조에서 다양한 컨텐츠가 추가되어 왔기 때문에 앱이 점점 무거워지고, 상대적으로 정보의 가독성이 떨어지고, 컨텐츠에 잘 집중할 수 없게 되었습니다. 실제로, LINE 유저(일본, 태국, 대만, 인도네시아, 한국)를 대상으로 설문조사를 진행한 결과, 라인 앱이 복잡하다는 인식을 가진 것으로 확인되었습니다.
따라서, 복잡함을 간결하게 해줄 Color 정비와 Font의 가독성, 그리고 컨텐츠에 집중할 수 있는 디자인 디벨럽이 필요한 시점이었습니다. 또한, 새롭게 정비된 라인의 새로운 디자인 스타일의 일관성을 유지하기 위해서는 라인 내부의 많은 Product Designer이 효율적으로 사용할 수 있는 가이드가 필요했기 때문에 LDS(LINE Design System)라는 일관적인 디자인 시스템을 적용하여 UI Component들을 통일하고자 했습니다.
단순히 오래된 디자인을 새롭게 바꾸는 것이 아닌, 유저들의 사용성을 고민하고, Design System적용을 하면서 동시에 디자인적인 완성도를 끌어올리는 것을 목표로, 프로젝트명 [ LINE New Design ]이 시작되었습니다.

3년을 준비, 200여장이 넘는 디자인 테스트
라인 앱은 2011년 릴리즈 된 후 약 10년간 상단의 Navy Color를 유지하면서, 기능이 추가될 때마다 조금씩의 디자인 디벨럽을 해왔습니다. 하지만, 전체적인 변화는 이번이 처음입니다.
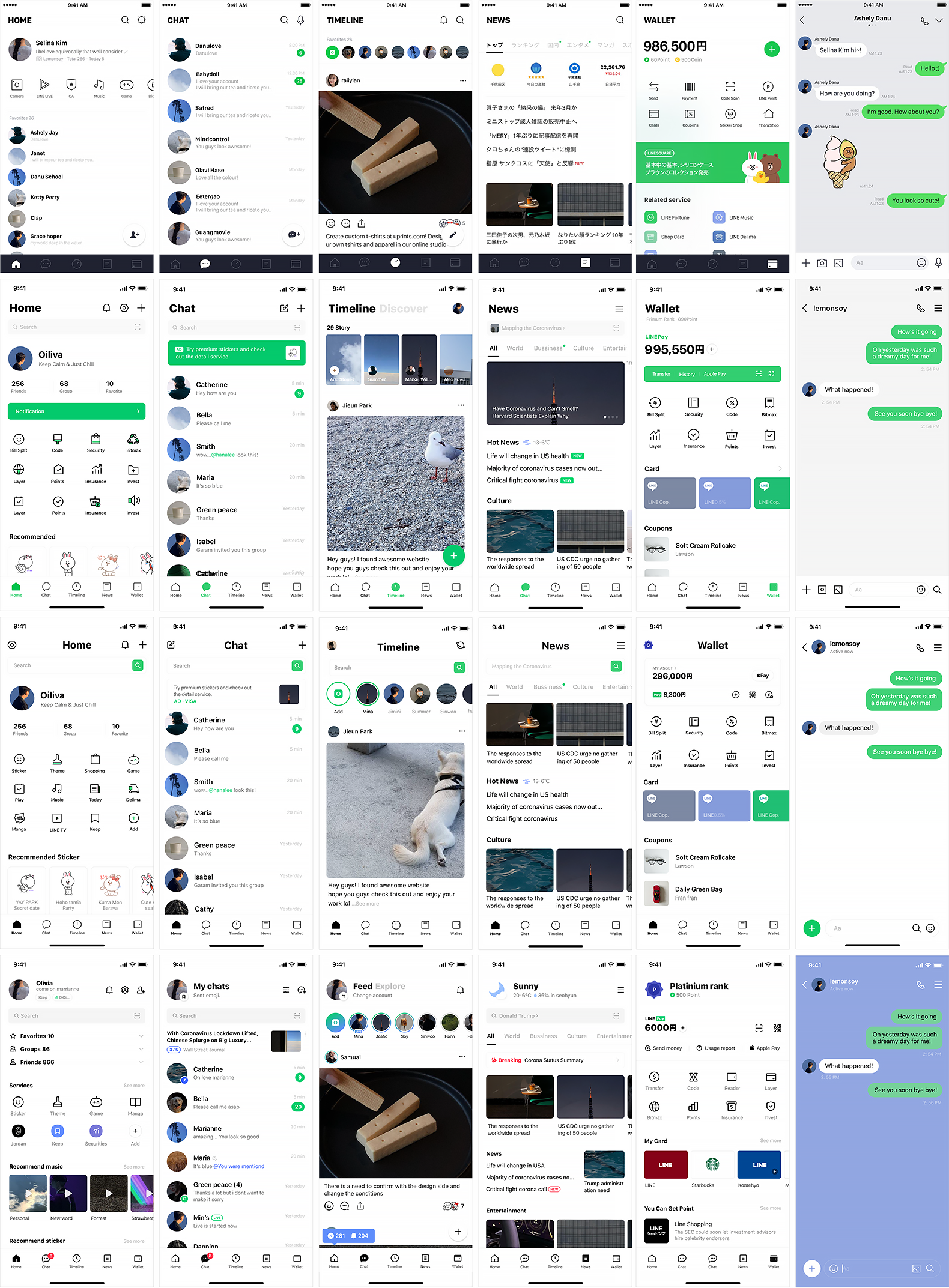
단순히 한번 디자인을 바꿔볼까 하고 쉽게 실행이 된 프로젝트가 아닙니다. 라인 앱의 디자인을 책임지고 있는 Product Design에서는 약 3년전부터 라인의 새로운 디자인을 준비하고 있었습니다. 그때부터 매해 디자인 테스트를 진행했고, 테스트한 화면만해도 200여장이 넘습니다. 그리고 여러 Product Designer들이 이 디자인 테스트에 참여했었죠. 현실적인 시안부터, 기능적인 디벨럽을 포함한 시안까지 다양한 안들을 테스트했습니다. 우리가 테스트했던 화면만 봐도, 꽤 여러 고민을 했다는 게 보이시나요?

Simple, Wide and Bright
지난 3년여간 테스트 했던 경험들이 축적 되어, 올해 2월부터 본격적인 실행 프로젝트로, 프로젝트명 'LINE New Design Project' 로 리뉴얼을 향해 점점 다가갔습니다.
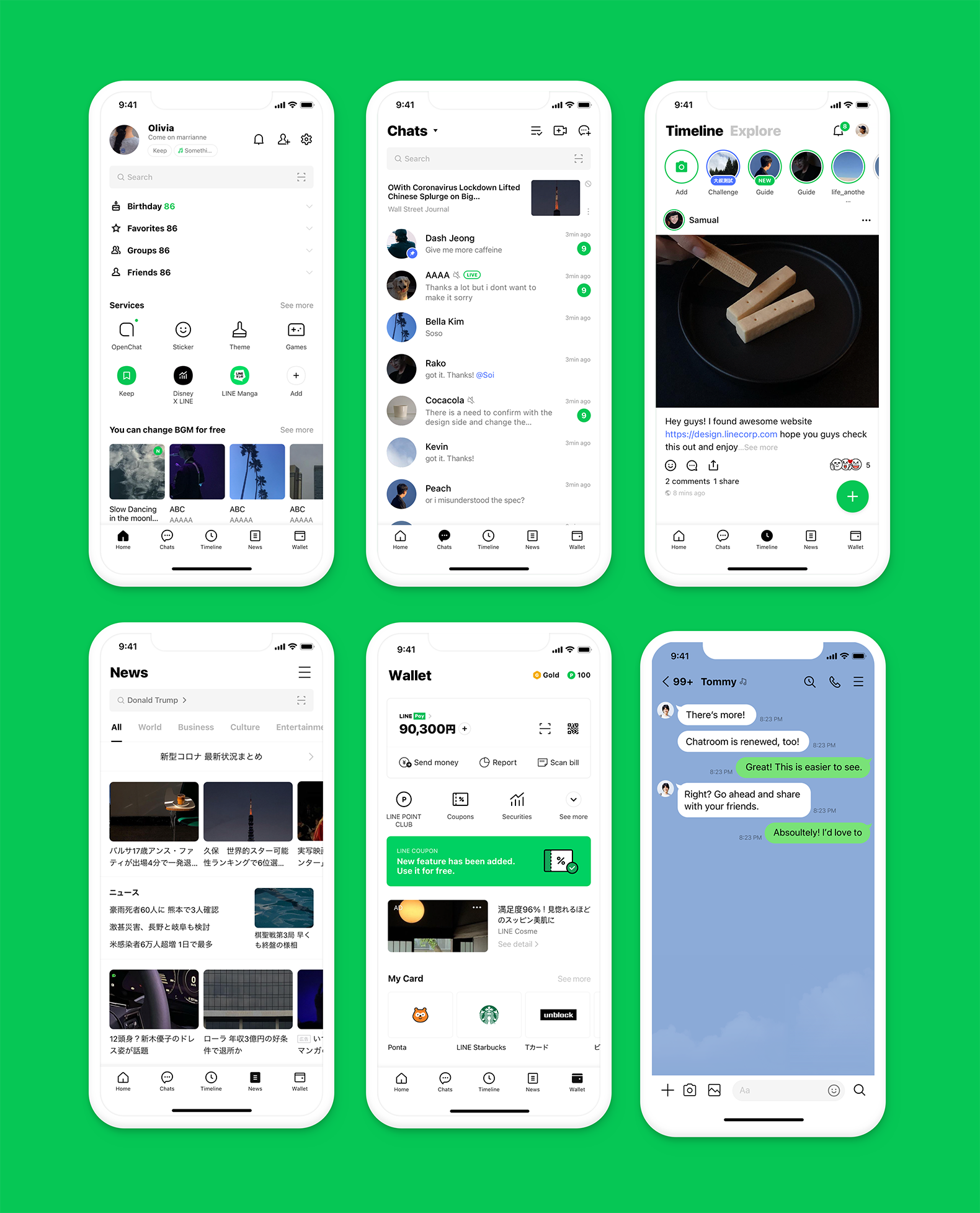
계속 유지했던 상단의 Navy Color header를 가벼운 White color로 변경함으로서, 한결 light 해지고 화면이 커보이는 효과를 주려고 했고, Chatroom 역시 배경 Color인 blue color를 Header까지 확장해서 보다 더 화면이 시원해지는 효과를 주게 되었습니다.

Design Identity를 하나하나 업그레이드 하다.
Color나 Font, Icon 등 디자인의 주요 요소들이 이번에 어떻게 달라졌는지 살펴보겠습니다.
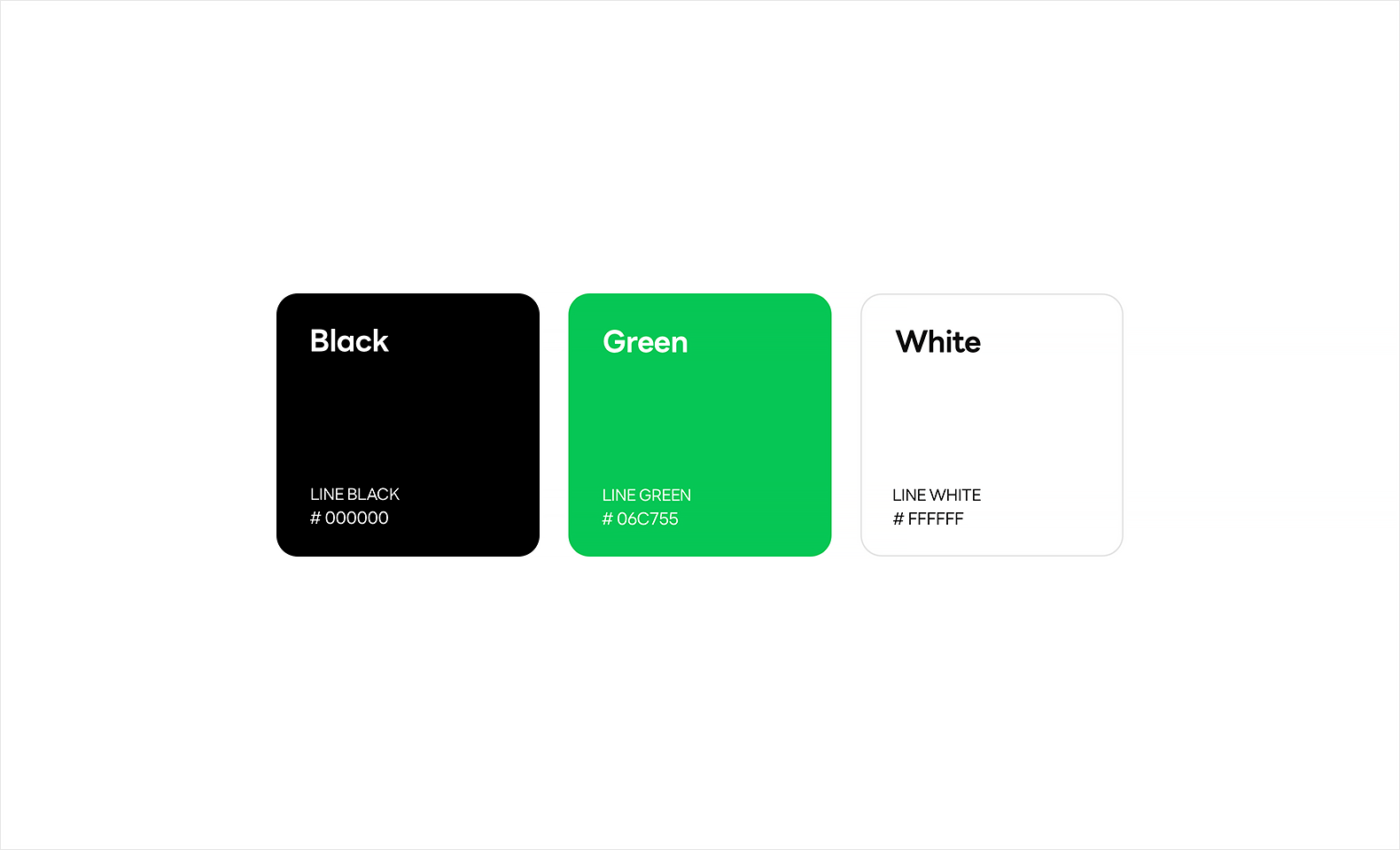
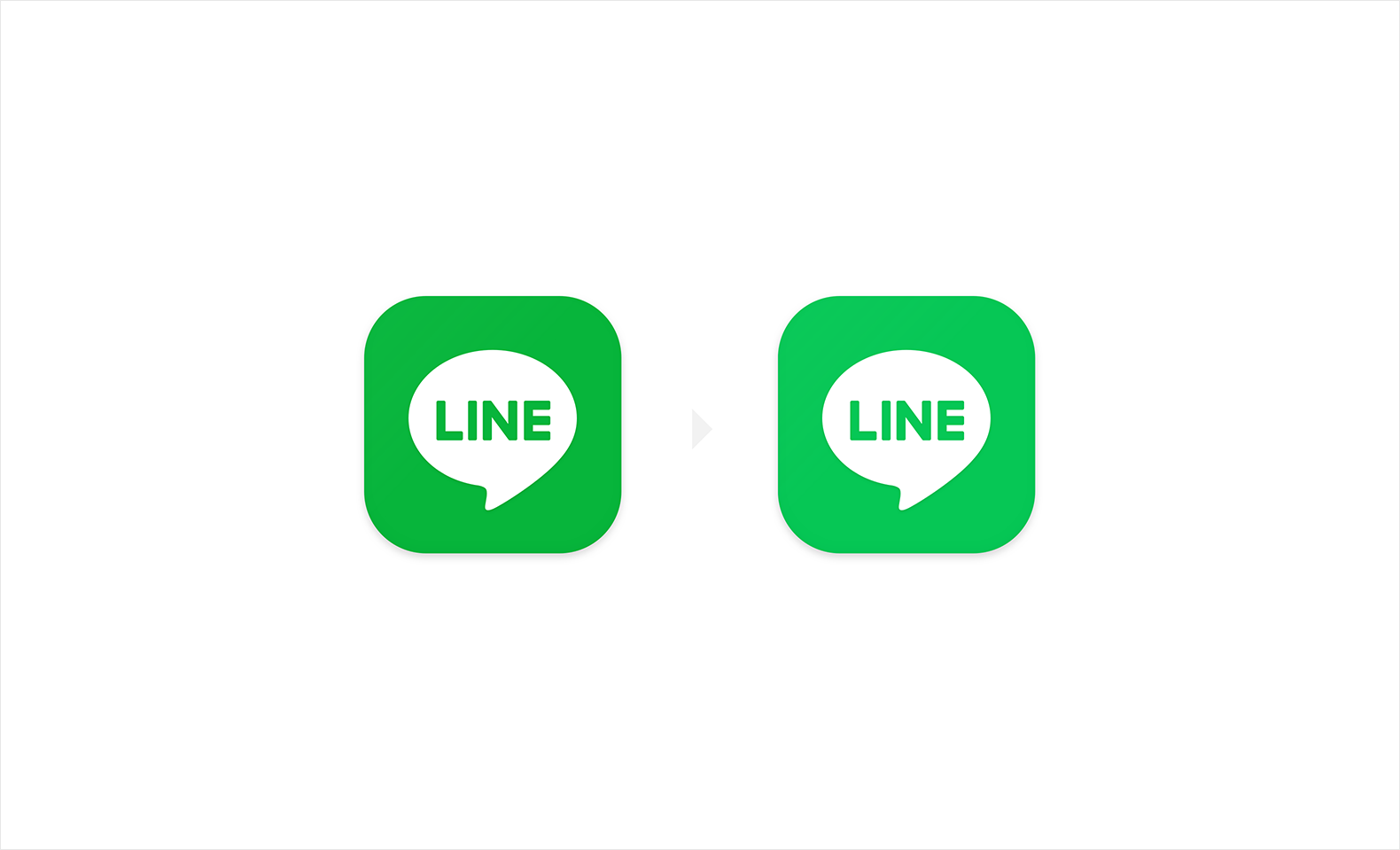
Color
기존 네이비 헤더컬러가 White로 대체되면서 라인의 메인 그린컬러의 중요도가 상승됐습니다. 기존에는 상단의 Navy Color를 고려한 Green Color였다면, White Color가 주를 이루는 새로운 화면에서는 Green Color의 명도와 채도를 조정했습니다.

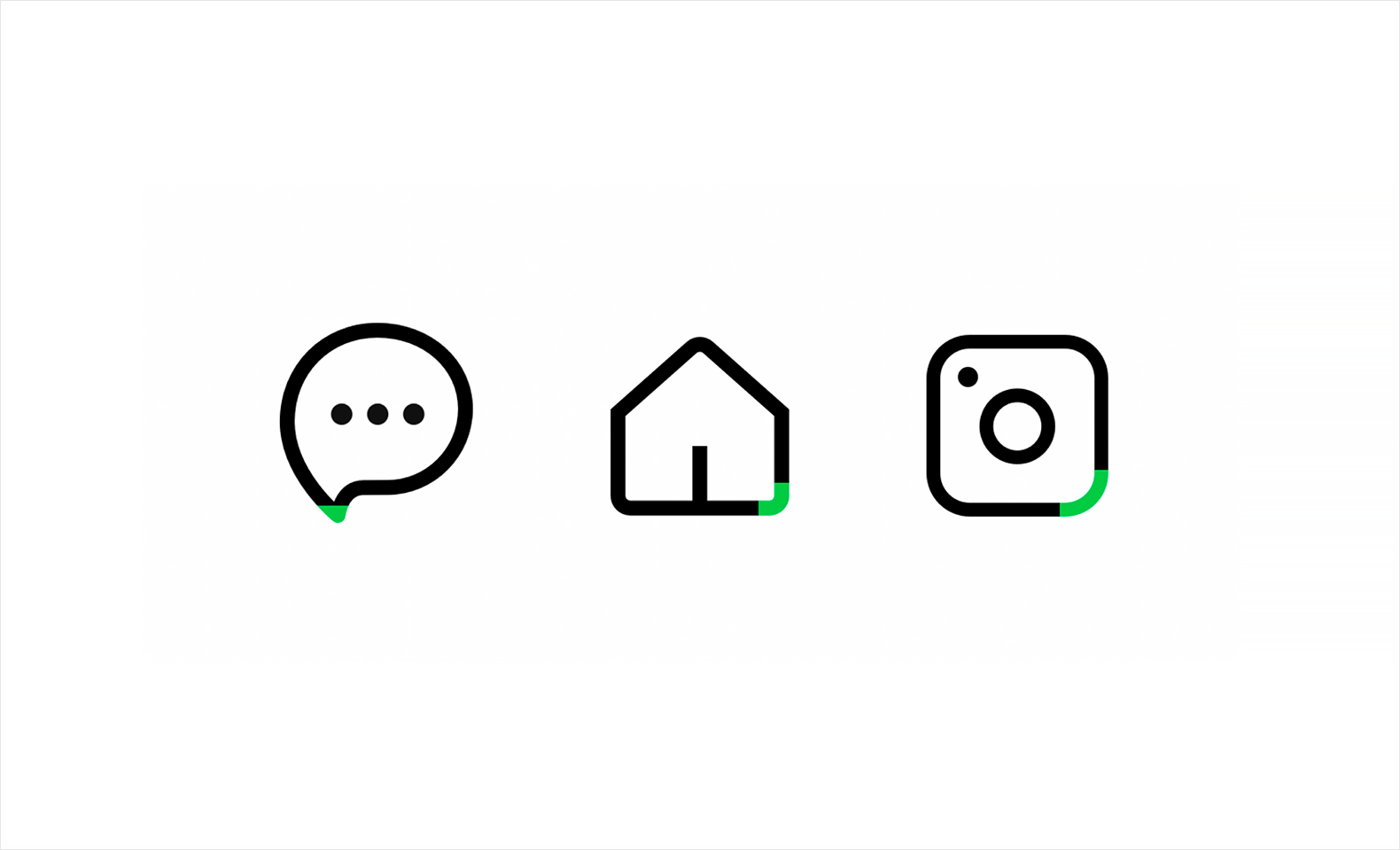
Icon
각 탭마다도 다르고 한 탭안에서도 영역마다 달랐던 아이콘의 스타일과 굵기, 컬러 등을 통일해 일관성을 확보했습니다.
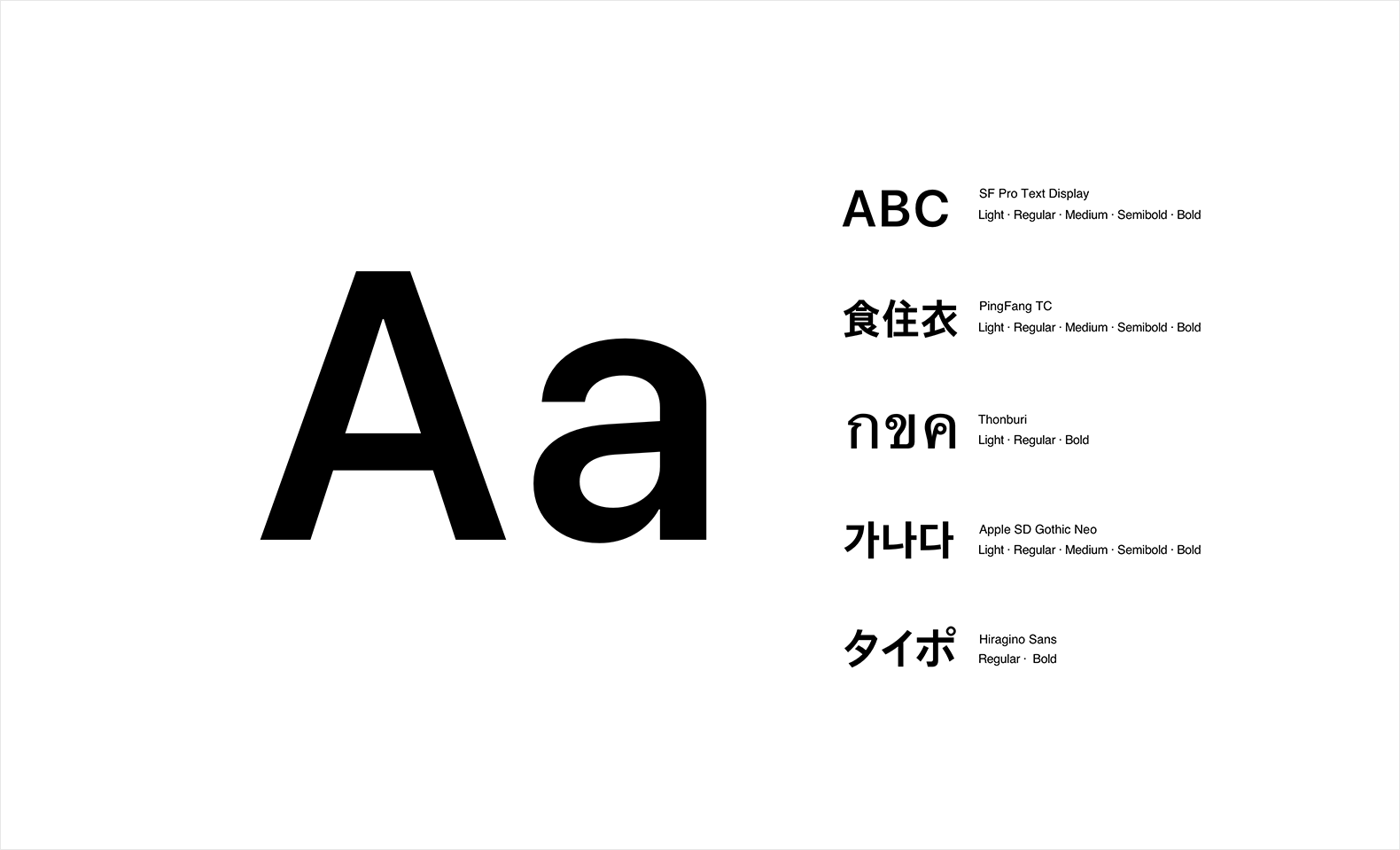
Font
컨텐츠의 중요한 정도를 구분하여 밸런스를 조정해 전체적인 가독성, 인지성을 개선했습니다.
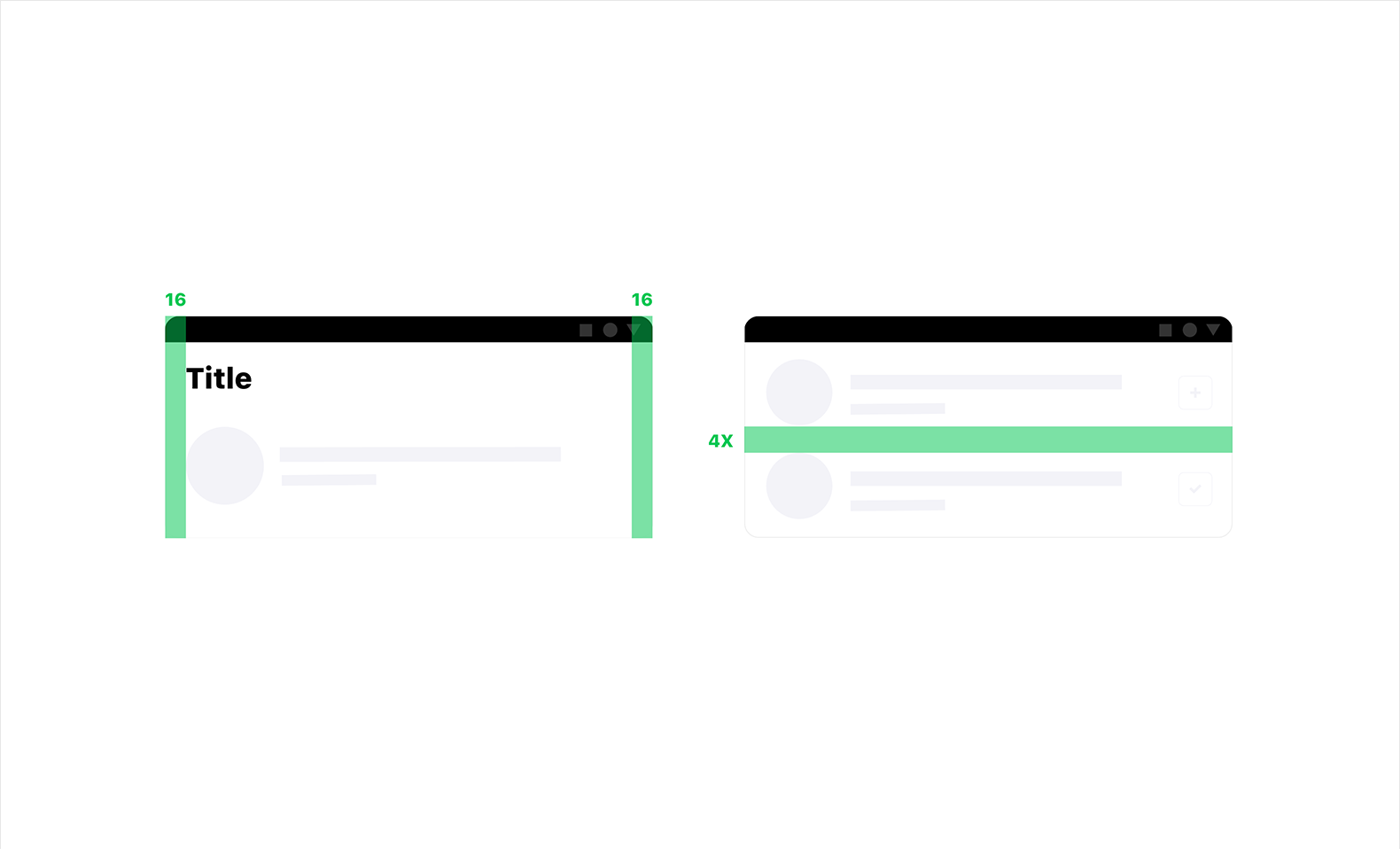
Margin
각 컨텐츠 사이의 일관된 Margin의 규칙을 정의했습니다.
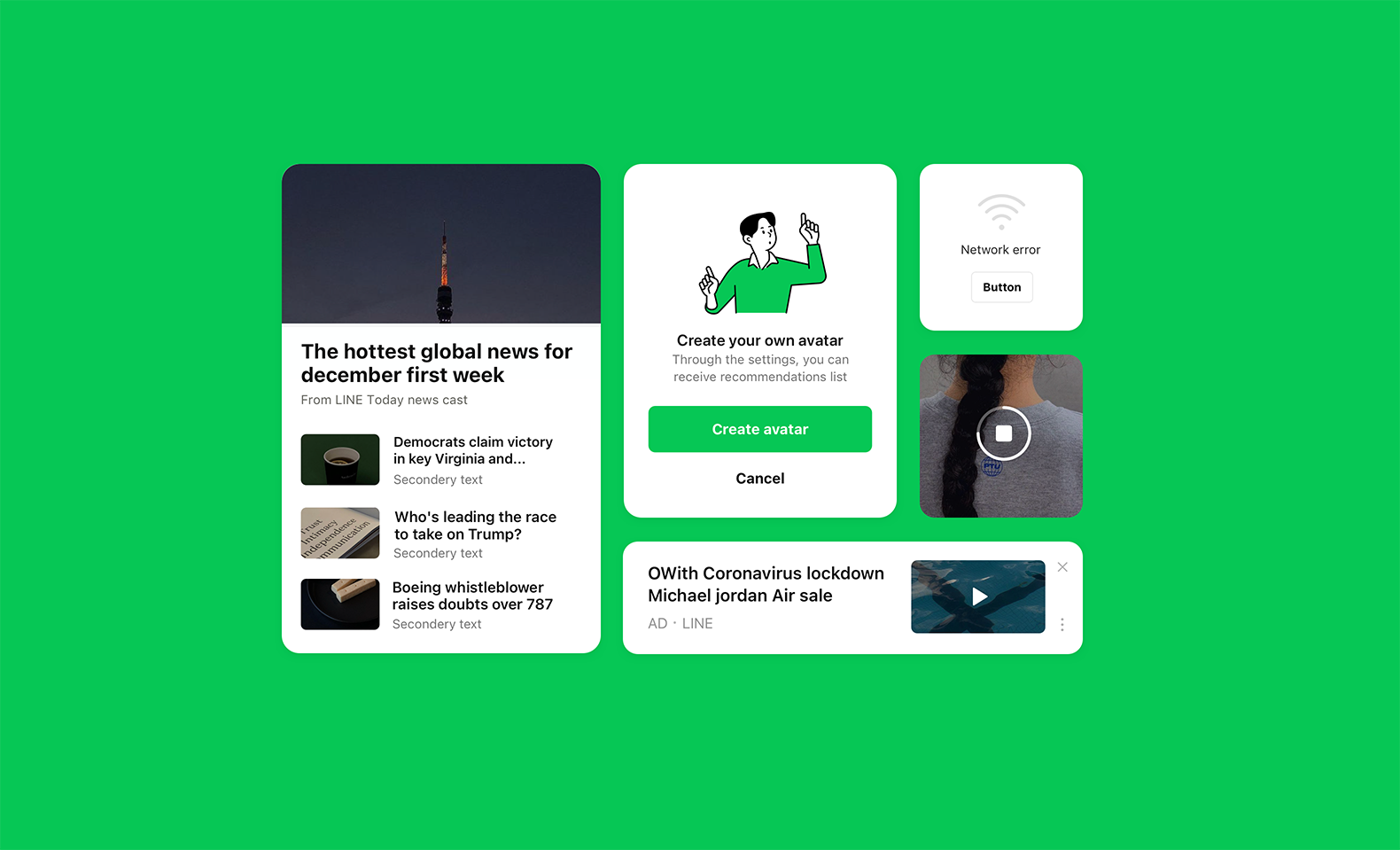
Component
List, Content Thumbnail, Tooltip, Banner, Profile image, Popup, Button, Story ring 등 기존에는 조금씩 달라서 통일성이 부족했던 공통컴포넌트 디자인을 강력하게 가이드화 했습니다.
User Research를 통한 LINE New Design의 인상
시안이 정해지고 본격적인 개발에 들어가기에 앞서 1번, 릴리즈 직전에 한번, 총 2회에 걸쳐서 유저 300여명을 대상으로 리서치를 진행하였습니다. 라인앱이 다양한 국가에서 쓰고 있는 메신저인만큼, 일본/태국/대만/인도네시아/한국 유저들을 대상으로 진행했습니다. 리서치 참가자들에게는 LINE New Design prototype을 보여주고 새로운 디자인에 대한 인상을 물어봤고, 그 결과 새로운 라인에 대한 인상은 3가지 키워드로 요약할 수 있었습니다.
'Modern' 'Light' 'Simple'
참가자들은 라인이 이전보다 깔끔하고, 세련되고, 간결해졌다는 반응을 보였고, 전체적으로 화이트톤이 되어 더 넓고 시원한 모습이 되었다고 느꼈습니다. "상단 네비게이션 영역이 없어져서 답답했던 천장이 사라진 느낌이에요!" 라고 말한 분도 있었습니다. 이전과 비교하여 텍스트 가독성이 높아졌고, 이미지와 컨텐츠들이 더 눈에 잘 들어온다고 말했죠. New Design에서 잡았던 컨셉과 목표가 어느 정도 달성되었다는 것을 확인 할 수 있는 긍정적인 결과였습니다.

앞으로 LINE의 Design은?
라인은 워낙 방대하기 때문에 유저들이 많이 보는 주요 화면들 외에도, 깊게 들어가면 더 많은 화면들을 볼 수 있습니다. 그 화면들의 요소 하나하나를 한꺼번에 바꾸는 것은 현실적으로 어려운 일이죠.
우선, 이번 2020 연말 릴리즈에는 가장 우선순위가 높은 주요 화면들 위주로 새로운 모습으로 유저들을 찾아가기로 했습니다. 계속적으로 더 많은 화면에 새로운 디자인을 적용시켜나갈 것입니다. 앞으로 적어도 10년은 이어질 LINE New Design니까요!